Image Thumbnails In Navigator
Lev Walkin posted on Jun 25, 08:42
Tags:
features
navigator
ratings
thumbnails
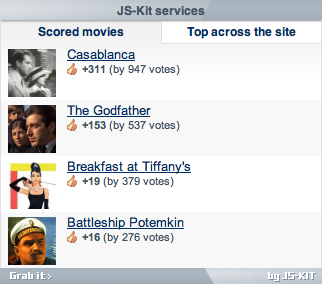
You have probably noticed our Navigator displaying movie poster frames. This is an example of our Ratings service set up to generate thumbnails. This feature can be useful for web photo galleries, where you want to display the most popular pictures across the album, or on a product description page, pictorially displaying the most popular products within some category.
Setting up thumbnails is very easy. Once you install the Ratings service by adding the appropriate DIV tag into an HTML template,
permalink="https://your.site.com/path/godfather-movie.html"
path="/path/godfather-movie.html"></div>
<script src="https://js-kit.com/ratings.js"></script>
...add a thumbnail="https://your.site.com/godfather-image.png" attribute into that <div>.
permalink="https://your.site.com/path/godfather-movie.html"
path="/path/godfather-movie.html"
thumbnail="https://your.site.com/godfather-image.png"></div>
<script src="https://js-kit.com/ratings.js"></ script>
That picture URL should point to a JPEG, PNG or GIF image of any size and dimensions, as you would normally publish on the web. The system takes appropriate measures to scale it down to Navigator's own dimension requirements and stores the resulting thumbnail on our servers.
As you see, you don't even have to create a special thumbnail for JS-Kit. If you have a site with photographs or product pictures, the URL of a corresponding picture will do just fine. JS-Kit will scale it down appropriately for Navigator.